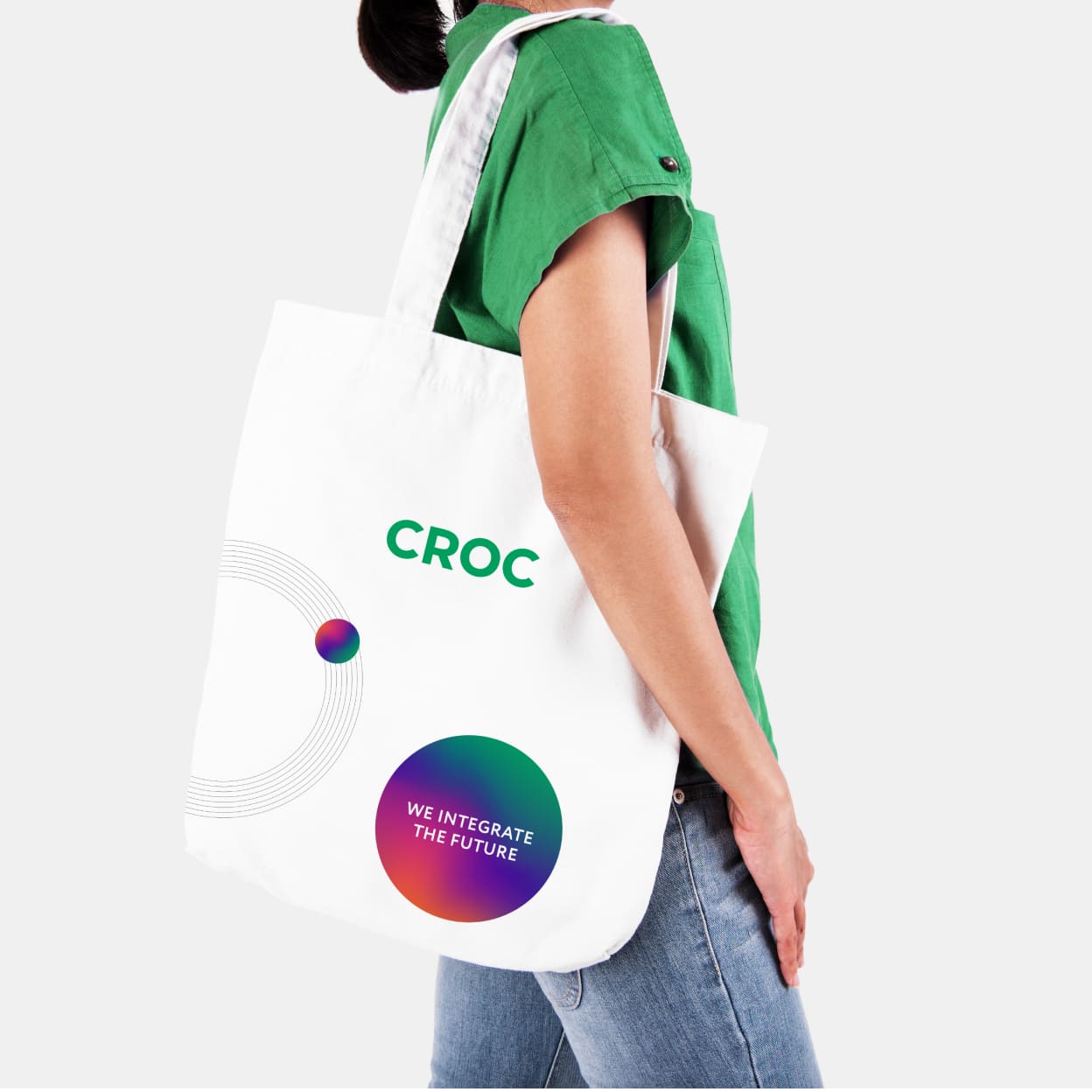
The CROC visual system makes use of contemporary user interfaces that are airy and bold in the use of color, typography, photography, iconography, and data visualization elements. These are present in every medium. In this guide we provide an overview of principles and show how to apply them in the world of CROC
Remember two main rules: know your viewer and stay creative. Our brand system is flexible enough to adapt to swings in tone, while retaining brand consistency across every touchpoint.